Understanding Aphix PocketShop screen layouts
The Aphix PocketShop mobile application has been designed to be functional and intuitive. This section describes the screen layout and provides you with additional information where it is required.
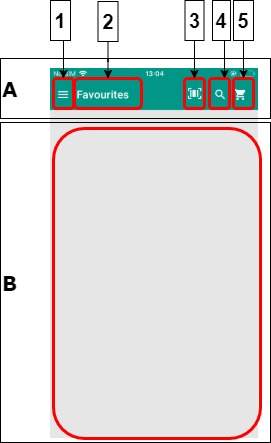
The basic screen layout of each PocketShop screen consists of:
A: a top bar, consisting of:
User interface element | Name | Description | |
|---|---|---|---|
1 | Hamburger menu | Provides you with the full list of menu options. | |
2 | Card | Screen title | Informs you of what functionality you are currently using within PocketShop. |
3 | Input field | Barcode scanner | Opens a barcode scanner, which scans your product’s barcode. Typically, the barcode is stored as a string or number in an ERP and represented as an image containing a pattern of bars. ✔ Android and i0S QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF ✔ Android only CODABAR, CODE_93, RSS14, PDF417, RSS_EXPANDED |
4 | Input field | Search facility | Allows you to search for products by product code or keyword. |
5 | Cart icon | Shopping cart | Opens the shopping cart, which lists the products you have ordered, a net total and an option that allows you to checkout. |
B: a main content area, containing data that has been retrieved from your ERP for the chosen menu option that you have selected. For example, if you have selected Order History from the menu options, a list of recent orders are displayed.