Pages (formerly CMS)
Purpose and scope
Pages, our Content Management System, allows you to customize the content in your WebShop so your brand and your products shine. Content can be created for WebShop either using Pages in Management Interface or Visual Page Builder in WebShop.
The purpose of this feature guide is to describe the key sections of an WebShop page, and how they relate to each other.
During your product onboarding, our consultants guide, educate and support you in how to use our tools to build content for your WebShop.
Benefits
Key benefits are:
When you launch, your customers have access to a simple, fully functioning WebShop that allows your customers to browse your catalogue, find out about your brand and place orders.
You can enhance this WebShop with additional functionality that will raise your WebShop to the next level through the use of blocks, pages and links. The Pages feature contains the Content Management System editor, which displays options associated with what you want to do.
Any changes you make can be done at a time that suits you.
Any changes that you make are live immediately, so it is quick and easy to update your WebShop as you go along.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Block | one or more elements that are stored under the same branch within the navigational tree. |
Branch | set of nodes where a node can be a link, a page or a block. |
Link | link to an existing page. |
Navigational tree | file directory that contains WebShop content consisting of branches and node. |
Node | can be a block, a page or a link. |
Page | a specific piece of text or particular image stored in the node location of the navigational tree. |
Page template | preset design for a specific page. |
How it fits together
Think of your WebShop as your electronic store window. You may want your brand to become more well known within your sector. You may want to share special offers with your customers on your front screen. You may want to display your products in an appealing way, with featured products on show, latest company news shared and the ability for your customers to carry out certain actions without your input.
You can create an WebShop to perform all these actions and more using the tools we have available to you in WebShop and Management Interface.
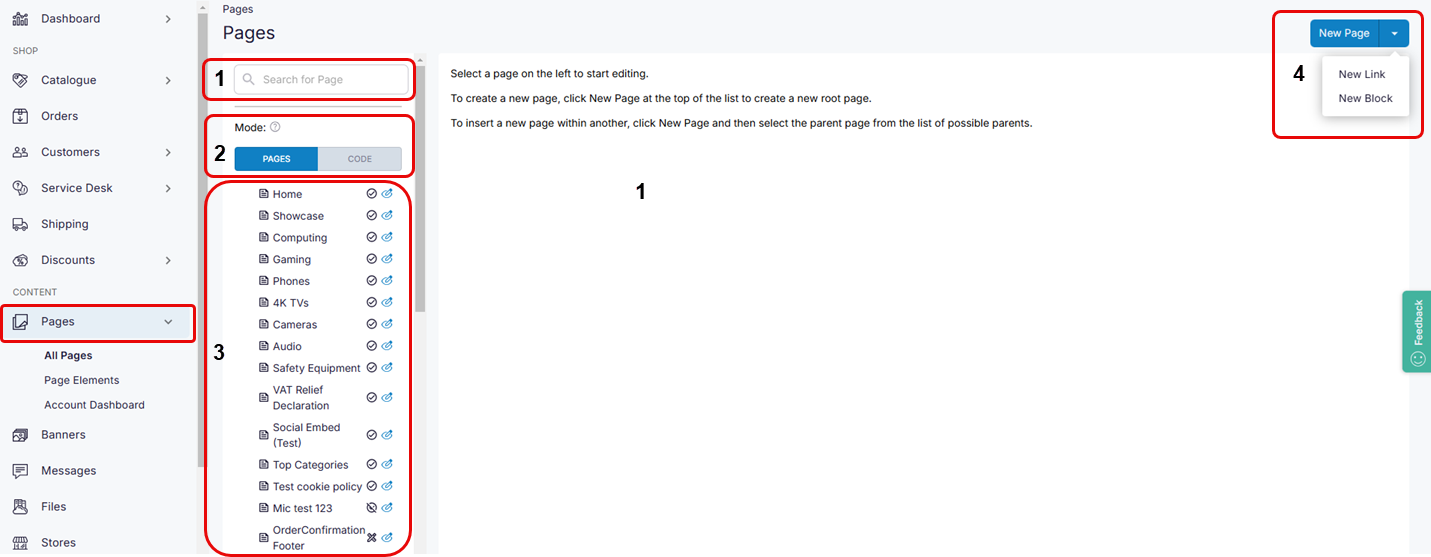
In Management Interface, when you click Pages, you see a navigational tree of your existing WebShop pages. Actions available from this screen are:
Searching for a specific page.
Select which mode you wish to use. The mode determines the content of the navigational tree - select Pages to view all your pages, or Code to view all your pages, links and blocks.
Browse the navigational tree, and edit existing pages.
Create new pages, links and blocks.
Read Screen layout: Pages for more information on what and how to carry out the actions on this screen.

The hierarchy of the navigational tree in Management Interface is mapped to each screen in WebShop.
Within the navigational tree, there are branches and nodes. Each branch, which can be a block, a page or a link represents a set of nodes. A block is a one or more element(s) that are stored under the same branch within the navigational tree. A node can be a block, a page or a link. A page is a specific piece of text or particular image stored in the node position within the navigational tree. A link is a link to an existing page.
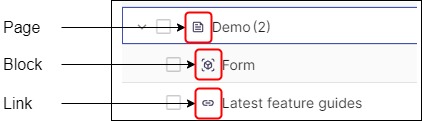
The icons representing each element (block, page or link) are shown below.

Each section in WebShop consists of a combination of blocks, pages and links that are used to create an electronic store window that reflects your brand.
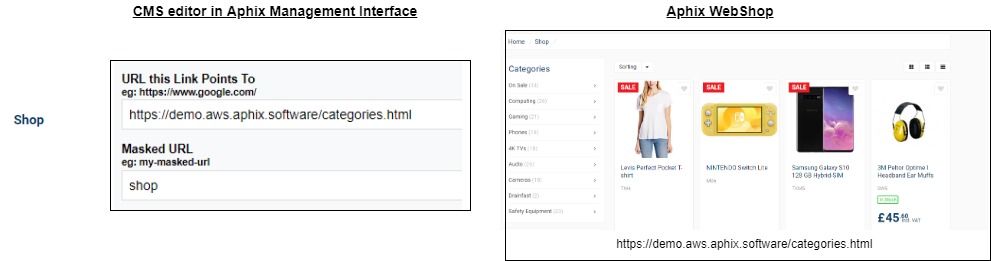
A link points to a target page within the navigational tree. For example, “Shop” [found in the header] is a link to the product listing pages, from where you can add products to your cart and place your order. The product listing pages are structured within their default categories as you have set them up. The CMS editor opens up with options associated with creating and editing links.

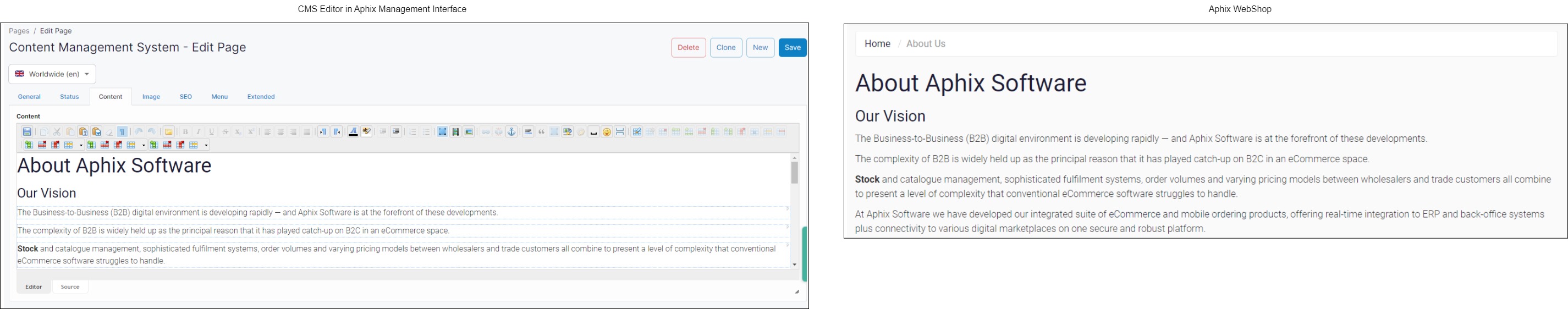
A page is a web page that contains text and images. For example, “About us” [found in the header] is a page containing information about the company. The CMS editor opens up with options associated with creating and editing pages.

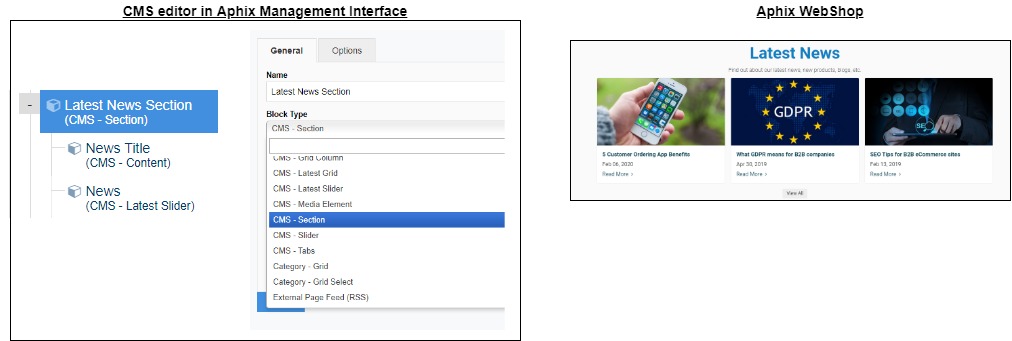
A block is a page that has different functionality available which enhance the look and feel of your WebShop. Typically, blocks are contained within the same branch. Each block performs a different purpose; a CMS - Section block creates a layout for the page, a CMS - Content block allows you add text to that section while you can add a video to the page using a Media - Video block.
For example, the Latest News section contains two blocks - a “CMS - section” block and a “CMS - Latest Slider” block. The CMS editor opens up with options associated with creating and editing blocks. There are many block types, each of which has a different purpose.

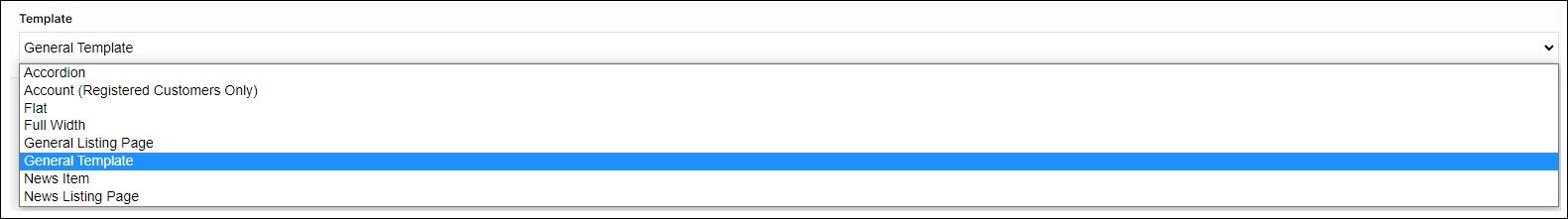
Each page is assigned a template. A template is a preset page for that page. Eight templates are currently available. Each template has a specific purpose. Consequently, each template has a specific set of pages it can be applied to. For example, the News Listing Page template can not be used for the initial landing screen to your WebShop.