Visual Page Builder in WebShop
Purpose and scope
Visual Page Builder allows you to customize the content in your WebShop using intuitive drag and drop functionality and interactive configuration controls so that your brand and content shine. Content can be created for WebShop using Pages in Management Interface or Visual Page Builder in WebShop.
The purpose of this feature guide is to describe how to use Visual Page Builder to build great content pages directly in WebShop. Next, read How do I create, edit or delete blocks using Visual Page Builder?for a step by step guide on how to build a page using blocks. Read Exploring available block typesfor a full list of blocks and their purpose.
During your product onboarding, our consultants guide, educate and support you in how to use our tools to build content for your WebShop.
Benefits
Key benefits are:
When you launch, you have access to a simple, fully functioning WebShop that allows your customers to browse your catalogue, find out about your brand and place orders.
You can enhance this WebShop with additional functionality that will raise your WebShop to the next level through the use of blocks, pages and links. Visual Page Builder has an intuitive, interactive interface that gets you creating content quickly and efficiently.
Any changes you make can be done at a time that suits you.
Any changes that you make are live immediately, so it is quick and easy to update your WebShop as you go along.
How it fits together
To use Visual Page Builder (VPB),
You must have been assigned permissions to use Pages. Read More about permissions in Screen layout: Administrators for more information.
You must be using our latest theme. Contact our support team for more information.
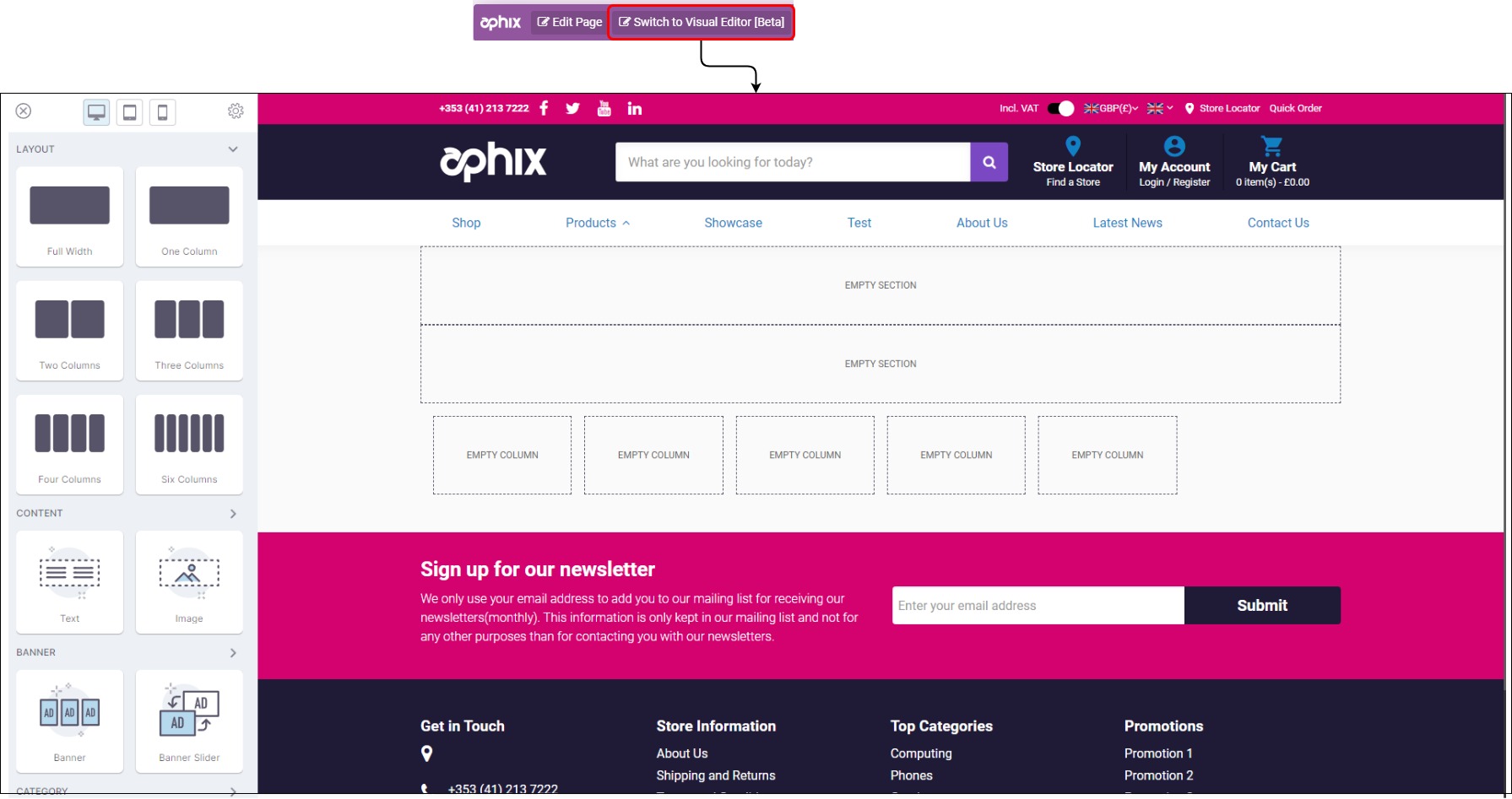
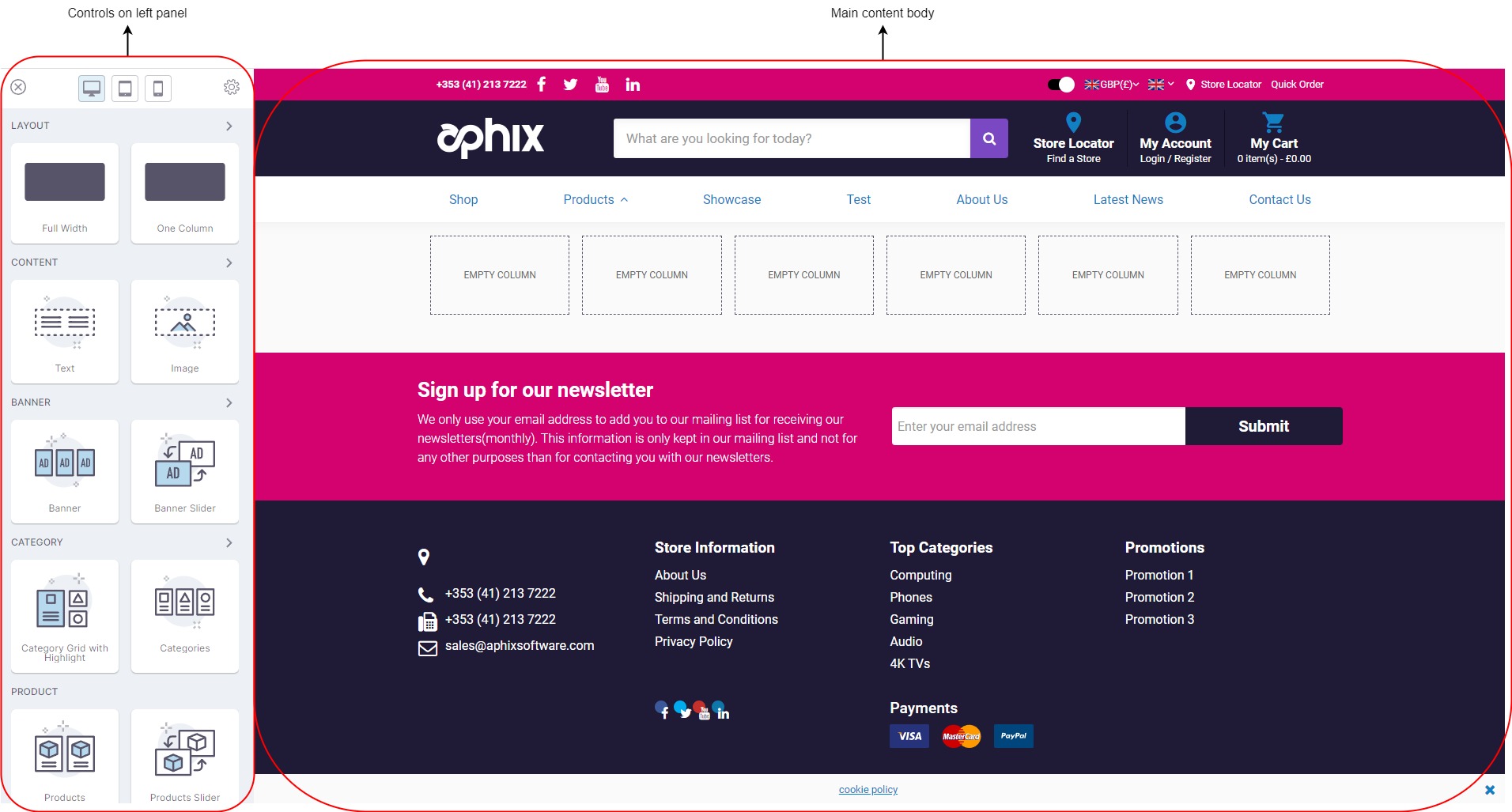
Visual Page Builder allows you to create your WebShop layout using drag and drop functionality. Once you open Visual Page Builder, the screen consists of two key elements:
Main content body

Controls on left panel
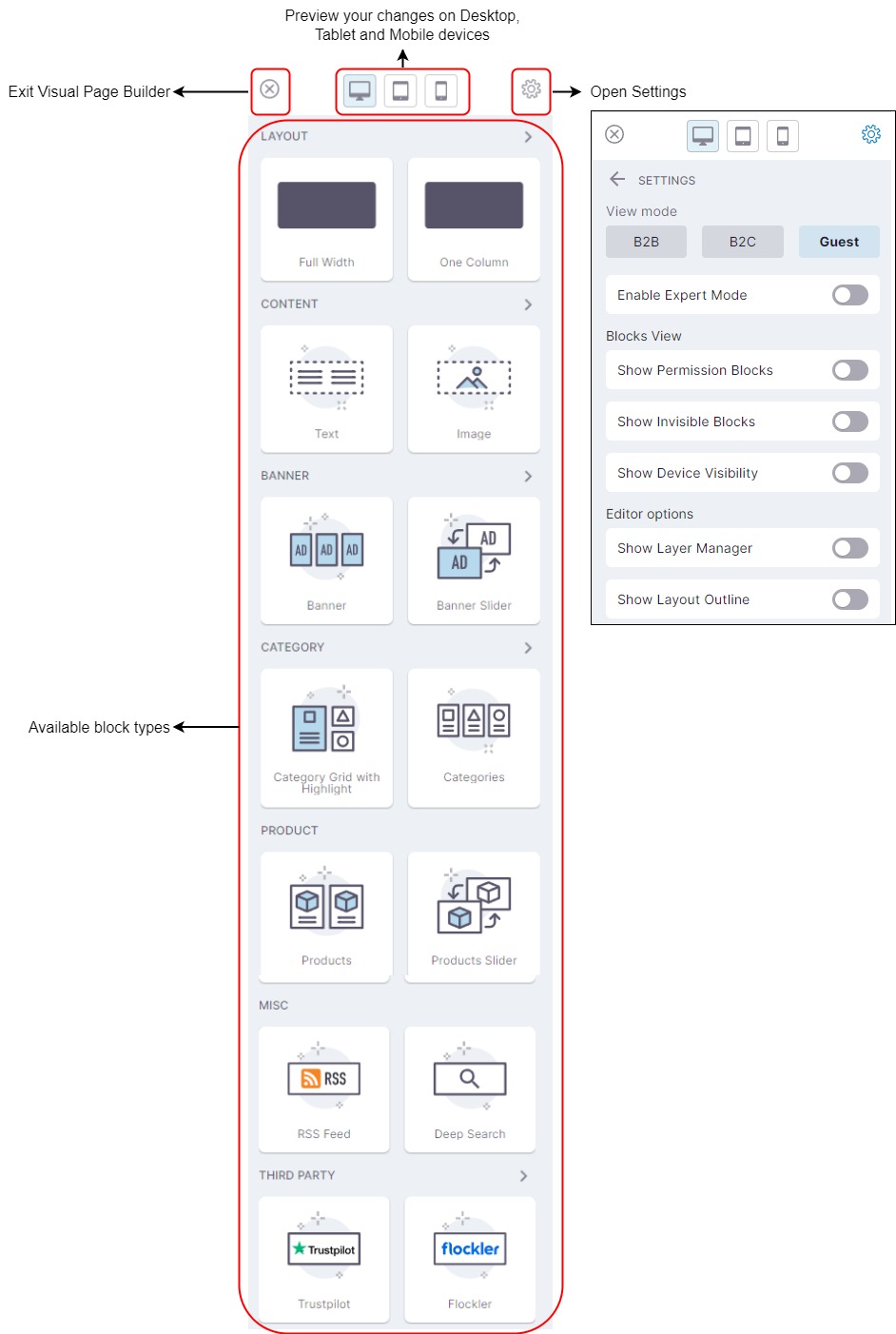
Use the controls on the left panel to
Exit Visual Page Builder.
Preview your changes in different devices.
Drag and drop the block you require into the main content body, and configure the block. Read our feature guide on available blocks for a full list of blocks and how they operate.
Limitations
Currently, it is not possible edit the following using Visual Page Builder
Catalogue content (such as product details, category names and so on),
Main menu,
Header, and
Footer