Using Account Dashboard icons
Find out how to give your Account Dashboard menu items a new order or icons.
Purpose and scope
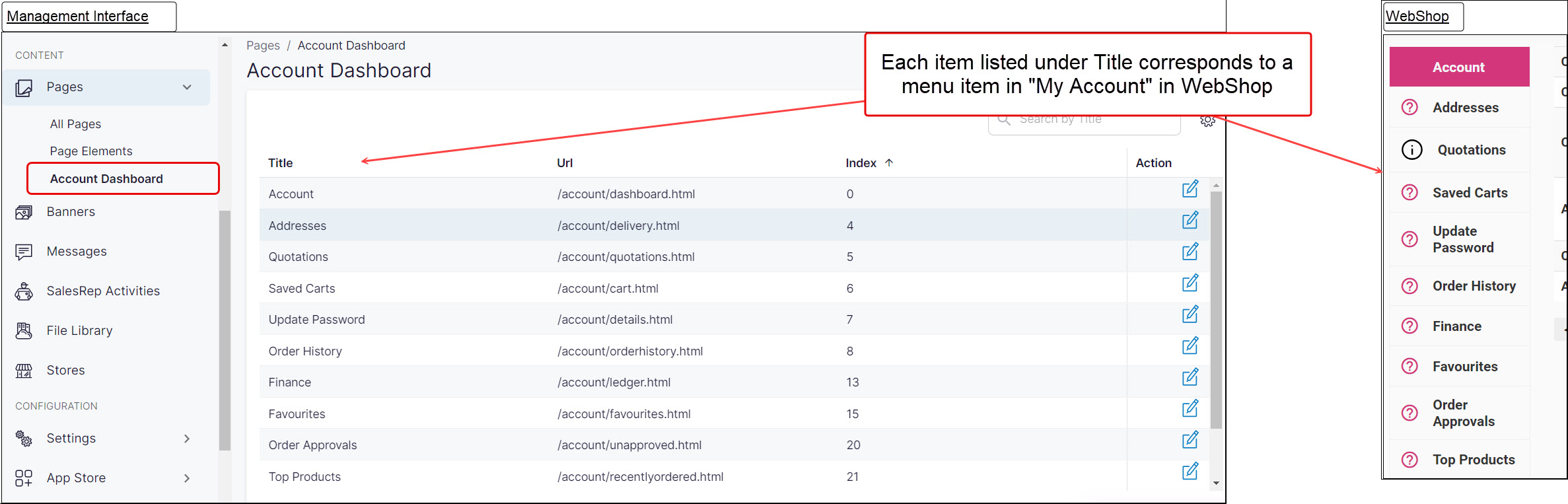
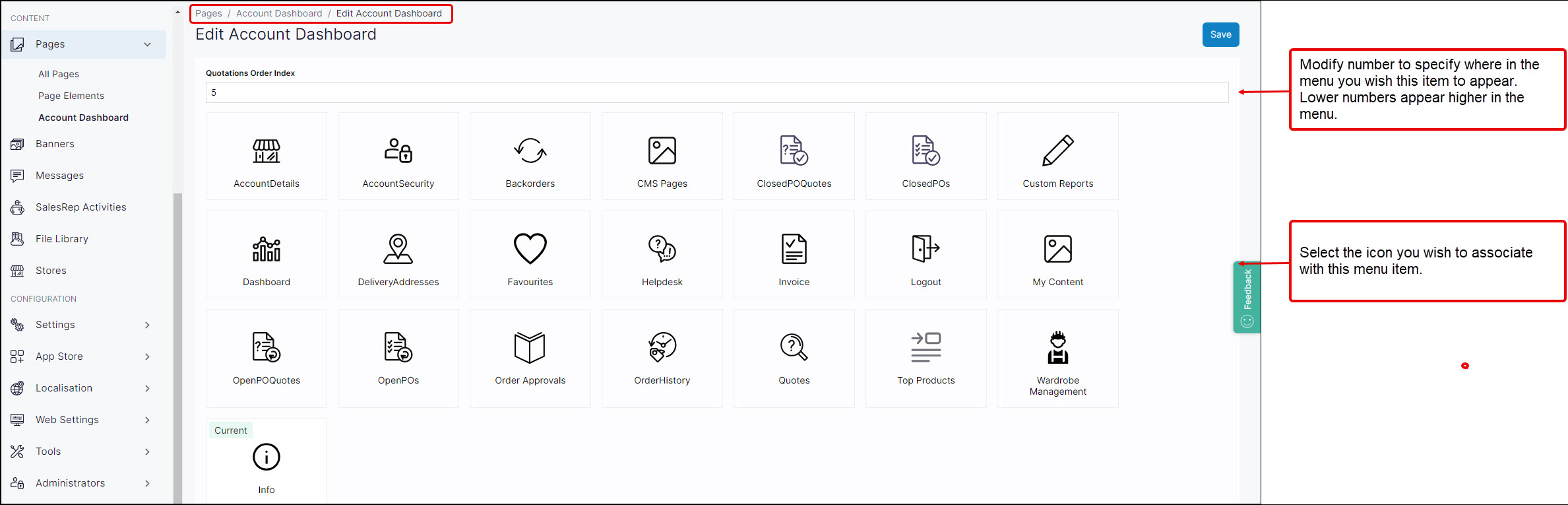
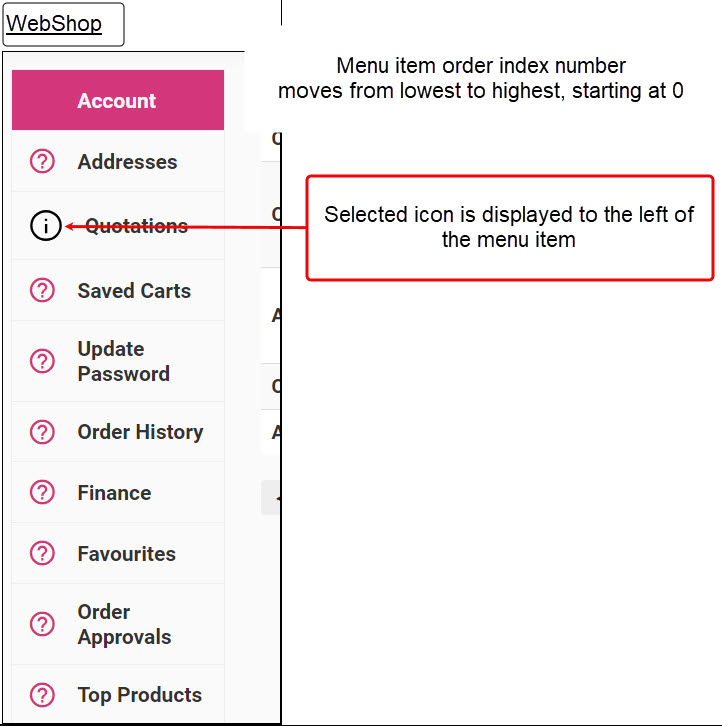
Do you want to update the look and feel of your customer’s “My Account” side menu with icons that match your brand? Or perhaps you want to change the order in which the options on the left hand menu are displayed?
Our Account Dashboard icon feature allows you to do just that! It comes with a set of default account dashboard icons that you can apply to different menu options. Alternatively, you can upload custom icons to use on menu items listed “My Account” in WebShop.
This article describes this feature and how to enable, configure and use it.
More information
Assumption
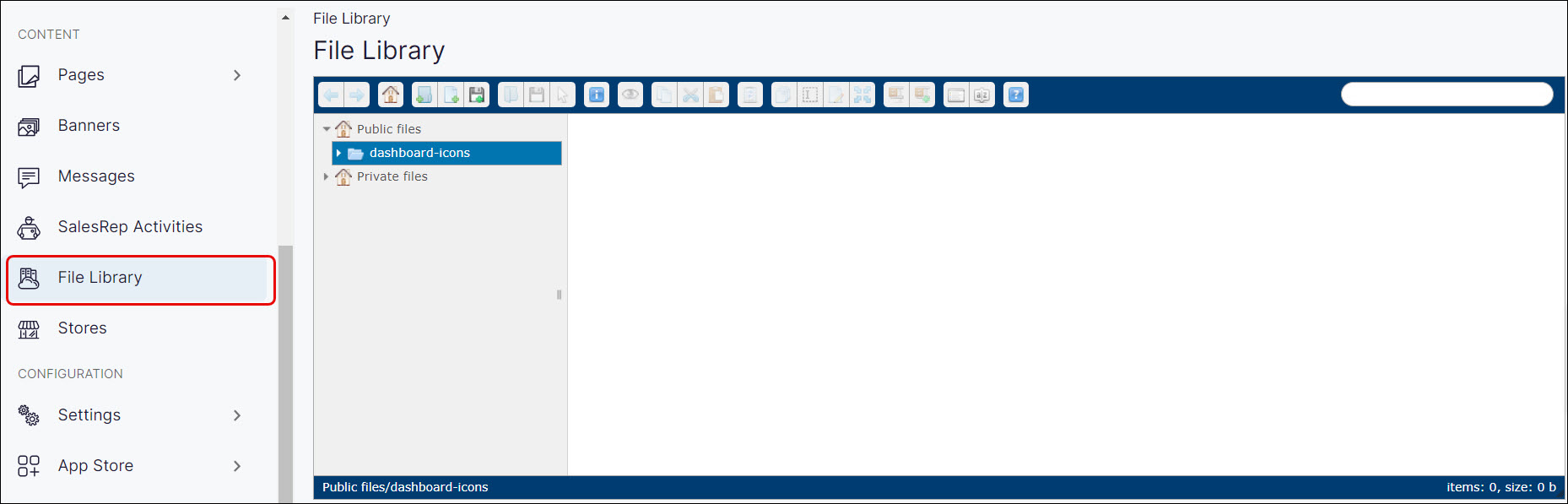
You are logged into Management Interface.